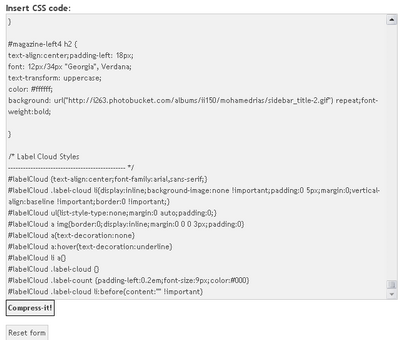
2.Now Cut CSS Code of your template.
NOTE : CSS Code is the code between the <b:skin> and </b:skin> tags.
3.Now go to cssdrive
4.Paste your CSS Code into the box.

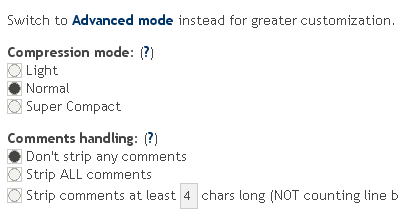
5.Select ,
(a).Compression mode:- Normal
(b).Comments handling:- Select Don't strip any comments.

6.Now click on "Compress-it!".
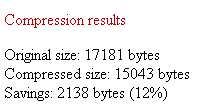
7.After compressing your css code you can see like this message.

8.Now copy your Compressed CSS Code and paste it between <b:skin> and </b:skin> tags.
9.Now save your template and you are done.
Bookmark this post:
|
|



0 comments:
Post a Comment